Waterloo “Champion” Thresher Animation
Project Description
This project aimed to create a 2D animation for the Ingenium Science Centre on the Waterloo “Champion” Thresher. The Waterloo “Champion” Thresher was an innovative machine in the 1860’s, that could separate grains from stocks and husks therefore increasing the yield for farmers. The purpose of this project was to create a 25-30-second animation for Instagram that would intrigue the general public to learn more about Ingenium. Some of the contraits for this project were using an assigned script, having the bottom 1/3rd of the screen with a solid colour for subtitles, and including the branding at the end of the animation on a solid white background. Below you can find the process for how this animation was created!
Date 2023
Client Ingenium Science Centre, Marc Dryer
Audience General public
Tools Figma, Procreate, Adobe Audition, Adobe Illustrator, Adobe After Effects, Adobe Premiere Pro
Format 2D Animation for Instagram
Process
I began by creating a visual script, thumbnails and various mood boards to determine the style and story of this short animation. I ended up going with the style of the second mood board which can be found in the centre of the image to the right.
Moodboard/Visual Script/Thumbnails
Preproduction Documents
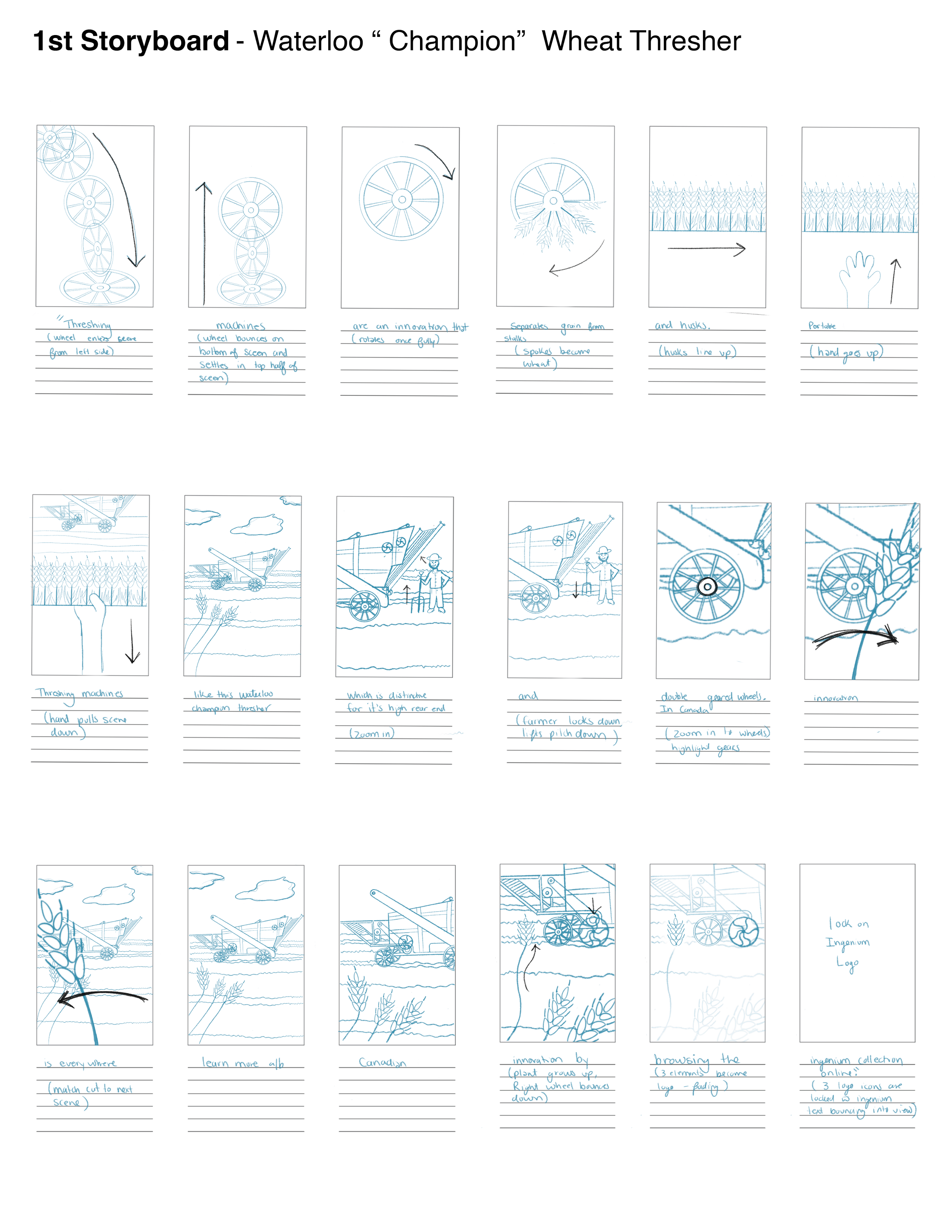
Here is the storyboarding process which helped work through the story and each of the visualisations (blue) and animations (black) that were to take place at key points in the script.
The First Storyboard can be seen to the left and shows animations such as rotations of the wheel and wheat appearing from the wheel. After feedback from Marc Dyer and the team at Ingenium changes were made to the storyboard that can be seen in the 2nd storyboard below.
The Second Storyboard emphasised the separation of the grains from the stocks and hulks, as that was a key element in the function of the thresher and included in the script. Other animations such as zoom throughs of the grain were included as timing and transitions from each scene became more refined.
Storyboards
A colour palate was then created based on the mood boards. A blue-to-yellow through green palette was determined, with warm colours such as red being used to emphasise the threshing machine.
Colour Plalate
Style frames were then created in Adobe Illustrator, keeping in mind clean layers structure as these would be assets for the Adobe After-Effects file. It was important to include both the wheel and the wheat with green and yellow backgrounds respectively to maintain a clear colour palate.
Style Frames & Animation
The animation process was created in Adobe After Effects. There was a key emphasis on ensuring that transitions were smooth and complemented the narration.
The Adobe After Affect file was then brought into Adobe Premiere Pro where a soundtrack was added to the final animation. Please enjoy the animation below!